"The comprehensive camera module for React Native. Including photographs, videos, and barcode scanning!"
Sounds cool, and the installation looks to be easy going by the instructions at
https://github.com/react-native-community/react-native-camera
Note: This guide assumes you have already built a basic react native app using
> create-react-native-app dev-app-01
or whatever cooler name you gave your app
and you want to add camera functionality to prototype an app
And you have set up your node js, react native, android sdk environment, and ejected your react native app; if not you can follow the guide Eject your react native app!
> create-react-native-app dev-app-01
or whatever cooler name you gave your app
and you want to add camera functionality to prototype an app
And you have set up your node js, react native, android sdk environment, and ejected your react native app; if not you can follow the guide Eject your react native app!
And the adventure begins:
That should work


To confirm that the automatic install and link methods did the right things,
read over the manual instructions to install on android (repeated below)
https://github.com/react-native-community/react-native-camera#android
Note: I had to perform steps 5 and 6; Steps 1 through 4 were done by the link command
1. > npm install react-native-camera --save
2. Open up `android/app/src/main/java/[...]/MainApplication.java
Add import com.lwansbrough.RCTCamera.RCTCameraPackage; to the imports at the top of the file
Add new RCTCameraPackage() to the list returned by the getPackages() method. Add a comma to the previous item if there's already something there.
3. Append the following lines to android/settings.gradle:
include ':react-native-camera'
project(':react-native-camera').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-camera/android')
4. Insert the following lines inside the dependencies block in android/app/build.gradle:
compile project(':react-native-camera')
5. Declare the permissions in your Android Manifest (required for video recording feature)
<uses-permission android:name="android.permission.RECORD_AUDIO"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
6. Add jitpack to android/build.gradle
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}

Note: Make sure you already have the android emulator running
Open Android Studio
Tools -> Android -> ADV Manager aka Android Virtual Device -> Start
To add it
Open Android Studio
Tools -> Android -> SDK Manager
Ensure the latest android versions are enabled, and save

Navigate to

React native via gradle will re-download all the required java packages that are set in the build.gradle
Well, let’s look at the build.gradle file on GitHub for the camera project
Ok, the repositories and dependencies sections are different from the main documentation.
Let’s try them

is also present at [com.android.support:support-v4:26.0.1] AndroidManifest.xml:28:13-35 value=(26.0.1).
Suggestion: add 'tools:replace="android:value"' to <meta-data> element at AndroidManifest.xml:23:9-25:38
to override.
> npm install react-native-camera --save
That should work
> react-native link react-native-camera
Try running it
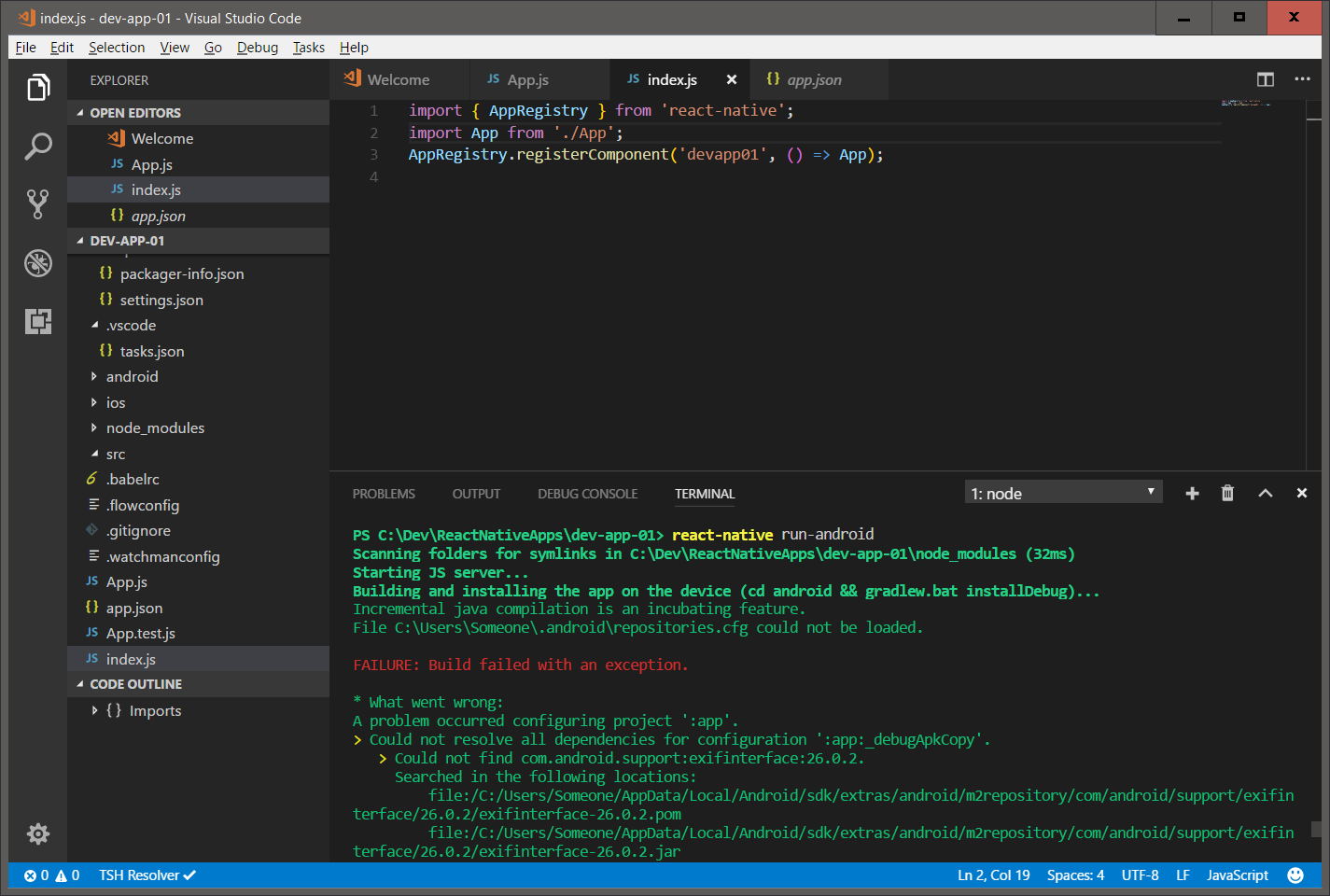
> react-native run-android
And the first Error #1
File C:\Users\[username]\.android\repositories.cfg could not be loaded.To confirm that the automatic install and link methods did the right things,
read over the manual instructions to install on android (repeated below)
https://github.com/react-native-community/react-native-camera#android
Note: I had to perform steps 5 and 6; Steps 1 through 4 were done by the link command
2. Open up `android/app/src/main/java/[...]/MainApplication.java
Add import com.lwansbrough.RCTCamera.RCTCameraPackage; to the imports at the top of the file
Add new RCTCameraPackage() to the list returned by the getPackages() method. Add a comma to the previous item if there's already something there.
3. Append the following lines to android/settings.gradle:
include ':react-native-camera'
project(':react-native-camera').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-camera/android')
4. Insert the following lines inside the dependencies block in android/app/build.gradle:
compile project(':react-native-camera')
5. Declare the permissions in your Android Manifest (required for video recording feature)
<uses-permission android:name="android.permission.RECORD_AUDIO"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
6. Add jitpack to android/build.gradle
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
Try running again
> react-native run-android
And the same Error #1
File C:\Users\[username]\.android\repositories.cfg could not be loaded.
So create an empty file
C:\Users\[username]\.android\repositories.cfg
Note: Make sure you already have the android emulator running
Open Android Studio
Tools -> Android -> ADV Manager aka Android Virtual Device -> Start
Try running again
> react-native run-android
And Error #2
> Could not resolve all dependencies for configuration ':app:_debugApkCopy'.
> Could not find com.android.support:exifinterface:26.0.2.
Manually add the dependencies to add the missing libs
Browse to
c:\Dev\ReactNativeApps\dev-app-01\android\app\build.gradle
And add the dependencies
dependencies {
compile 'com.android.support:exifinterface:26.0.2'
compile "com.android.support:support-v4:26.0.1"
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+"
compile project(':react-native-camera')
}
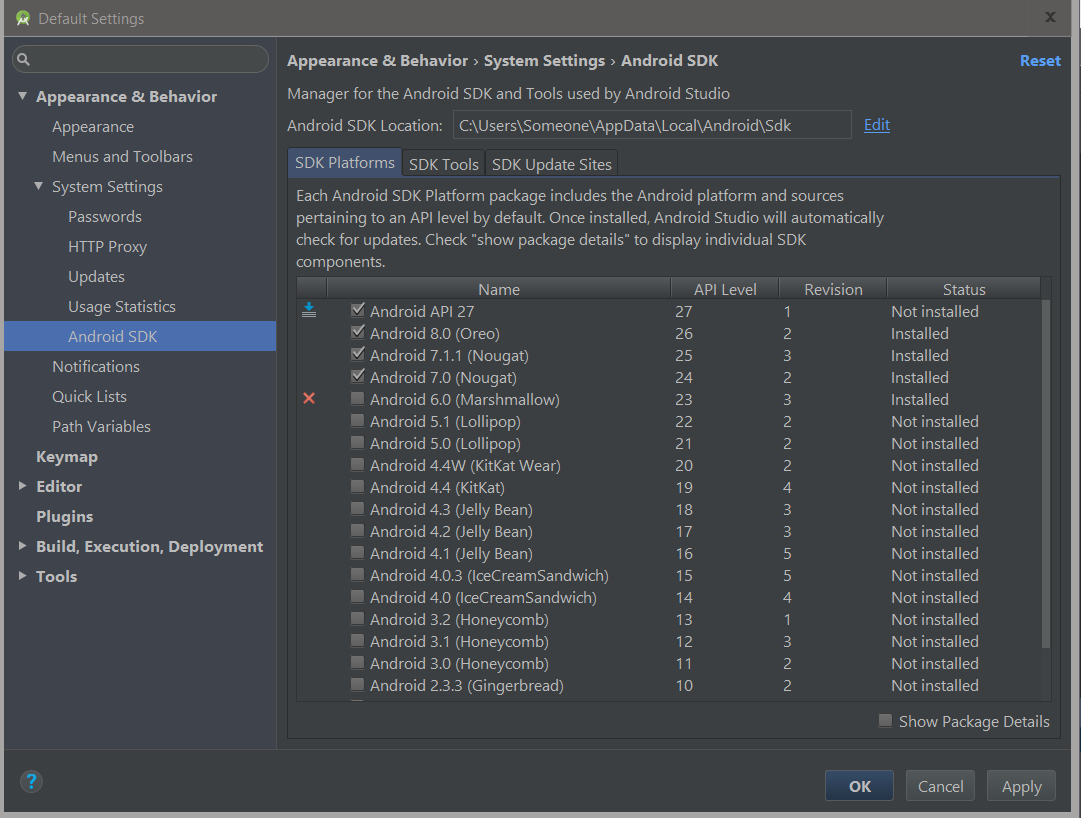
To add it
Open Android Studio
Tools -> Android -> SDK Manager
Ensure the latest android versions are enabled, and save
Try running again
> react-native run-android
And again Error #2
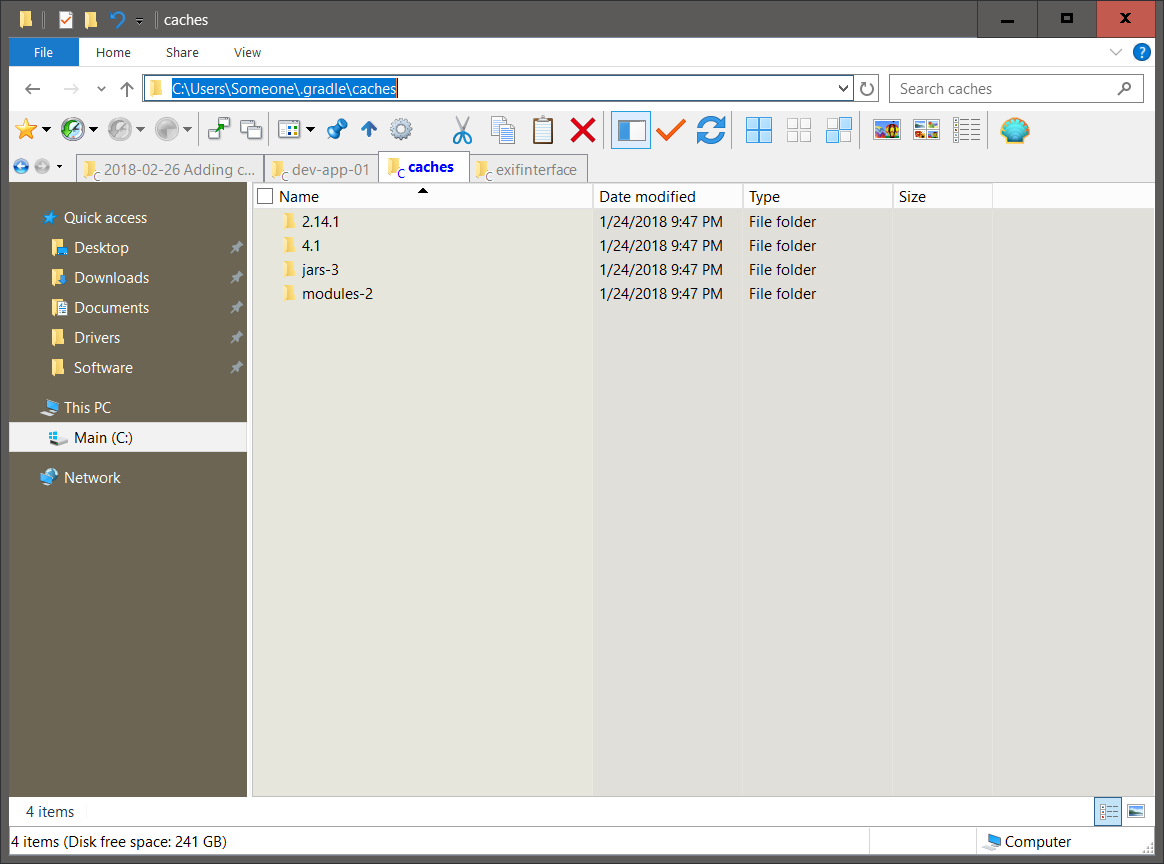
You can also delete the gradle cache which may be stale from the manual android instructions aboveNavigate to
C:\Users\[username]\.gradle\caches
And delete all folders
Note: Gradle is a build system used by Google for android
Gradle is similar in concept to Maven, Composer, Npm, Make, etc
Try running again
> react-native run-android
React native via gradle will re-download all the required java packages that are set in the build.gradle
And again Error #2
Well, let’s look at the build.gradle file on GitHub for the camera project
Ok, the repositories and dependencies sections are different from the main documentation.
Let’s try them
repositories {
mavenCentral()
maven {
url 'https://maven.google.com'
}
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.facebook.react:react-native:+'
compile "com.google.zxing:core:3.2.1"
compile "com.drewnoakes:metadata-extractor:2.9.1"
compile 'com.google.android.gms:play-services-vision:+'
compile "com.android.support:exifinterface:26.0.2"
compile 'com.github.react-native-community:cameraview:df60b07573'
}
Try running again
> react-native run-android
And Error #3
> Manifest merger failed : Attribute meta-data#android.support.VERSION@value value=(26.0.2) from [com.android.support:exifinterface:26.0.2] AndroidManifest.xml:25:13-35is also present at [com.android.support:support-v4:26.0.1] AndroidManifest.xml:28:13-35 value=(26.0.1).
Suggestion: add 'tools:replace="android:value"' to <meta-data> element at AndroidManifest.xml:23:9-25:38
to override.
Going by the Q&A section of the documentation
https://github.com/react-native-community/react-native-camera#q--a
Comment out the dependency
compile 'com.google.android.gms:play-services-vision:+'
Try running again
> react-native run-android
And Error #4
Error: Cannot create directory C:\Dev\ReactNativeApps\DevApp02\android\app\build\intermediates\incremental\mergeDebugResources\merged.dir\valuesPerhaps this exceeds window directory length
So navigate there and create it manually
C:\Dev\ReactNativeApps\DevApp02\android\app\build\intermediates\incremental\mergeDebugResources\merged.dir
Values
Try running again
> react-native run-android
And again Error #4
So try deleting the build folder
C:\Dev\ReactNativeApps\DevApp02\android\app\build\
Hmm .. back to Error #3
Going by the Q&A section of the documentation
https://github.com/react-native-community/react-native-camera#q--a
exclude group: "com.android.support"
And force exifinterface:26.0.2
repositories {
mavenCentral()
maven { url 'https://maven.google.com' }
maven { url "https://jitpack.io" }
}
dependencies {
compile "com.android.support:appcompat-v7:23.0.1"
compile 'com.facebook.react:react-native:+'
compile "com.google.zxing:core:3.2.1"
compile "com.drewnoakes:metadata-extractor:2.9.1"
compile ('com.android.support:exifinterface:26.0.2') {
force = true;
}
compile (project(':react-native-camera')) {
exclude group: "com.android.support"
}
compile fileTree(dir: "libs", include: ["*.jar"])
}
Try running again
> react-native run-android
Well, no console errors
So try to launch the basic default app .. and that now works again
Optimistic -sign-
Add the camera example code from the main doc
https://github.com/react-native-community/react-native-camera#usage
Try running again
> react-native run-android
And Error #5
The react native red screenInstead of trying to debug that, let’s try using the example app checked into GitHub
https://github.com/react-native-community/react-native-camera/blob/master/RNCameraExample/App.js
Try running again
> react-native run-android
And Error #6
bundling failed: Error: Unable to resolve module `./assets/ic_photo_camera_36pt.png`So browse the GitHub project, and there is an assets/ directory
Copy all those to your project
It is easier to git clone the project or download it as a zip and copy the assets/ folder over
https://github.com/react-native-community/react-native-camera
Try running again
> react-native run-android
And Error #7
cannot load index.android.js
Per a git issue thread
adb reverse tcp:8081 tcp:8081
Adb was not in my path, so I had to
C:\Users\[username[\AppData\Local\Android\sdk\platform-tools\adb reverse tcp:8081 tcp:8081
Try running again
> react-native run-android
And Error #8
A white screenTrying another option in the git issue thread
https://github.com/facebook/react-native/issues/15388#issuecomment-356937491
Shake the phone -sign- to show developer options for react native
Choose Dev Settings
Tap Debug server host and port for device
Enter your laptops IP and port 8081
Note: You can get your IP from the command prompt
> ipconfig
Try running again
> react-native run-android
And hey, it actually works.
Cool.
There was a lot of environment initialization and fixing from the joys of rapid development libraries and multiple complex build tools, but at least the camera api is available and -currently- works.
Now to actually designing an app.
Till next time.
End of document. Thanks for reading.