PowerShell is a task automation and configuration management framework from Microsoft, consisting of a command-line shell and associated scripting language. Wikipedia
# Get all shortcuts
$shortcuts = gci "$srcDir\*.lnk"
cgi = Get-ChildItem Microsoft
Gets the items and child items in one or more specified locations.
# skip existing dirs
if (Test-Path "$destPath") {
Test-Path Microsoft
Determines whether all elements of a path exist.
# copy
copy-item -Path "$srcPath" -Destination "$destRecreatePath" -Force -Recurse -Container -Exclude $exclude
copy-item Microsoft
Copies an item from one location to another.
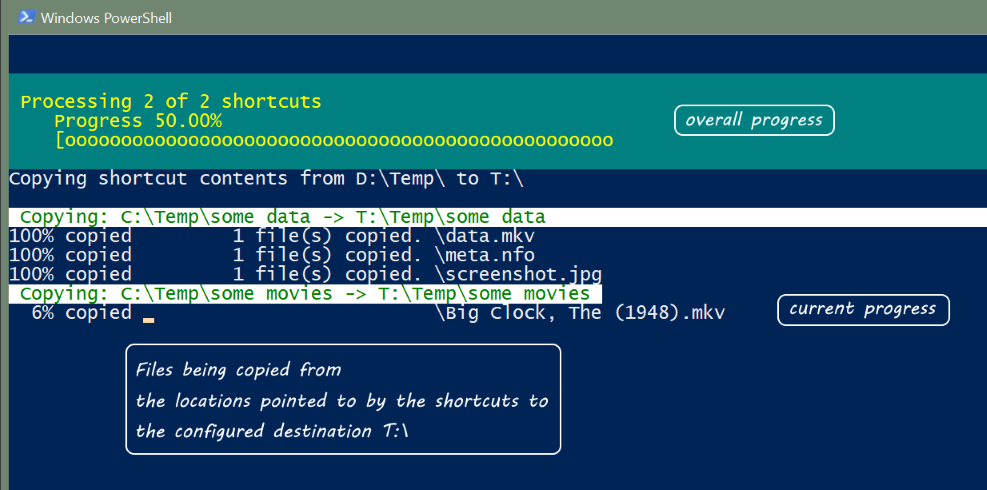
But alas, without any indication of progress.
So, from some help on Stack Overflow
# xcopy prompts for is this a file/dir, no progress
# robocopy asks for admin perms on ntfs/audit attribs
# copy copies with progress %
# /z : Copies networked files in restartable mode.
cmd /c copy /z $srcFile $destFile
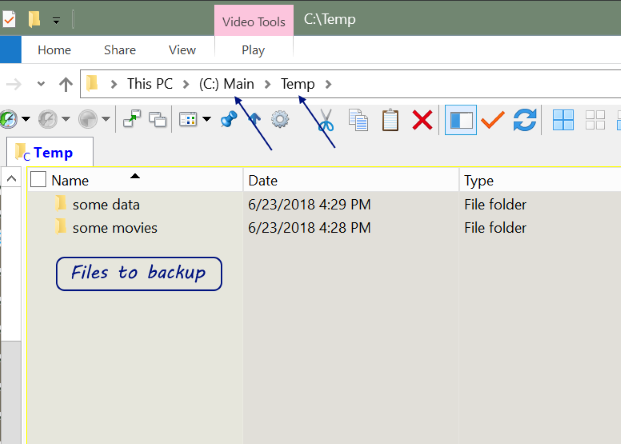
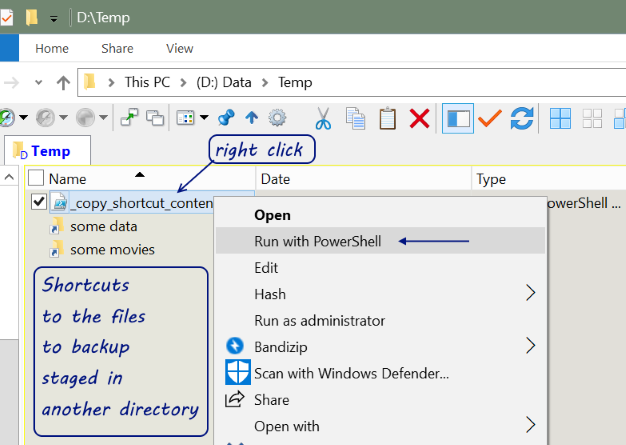
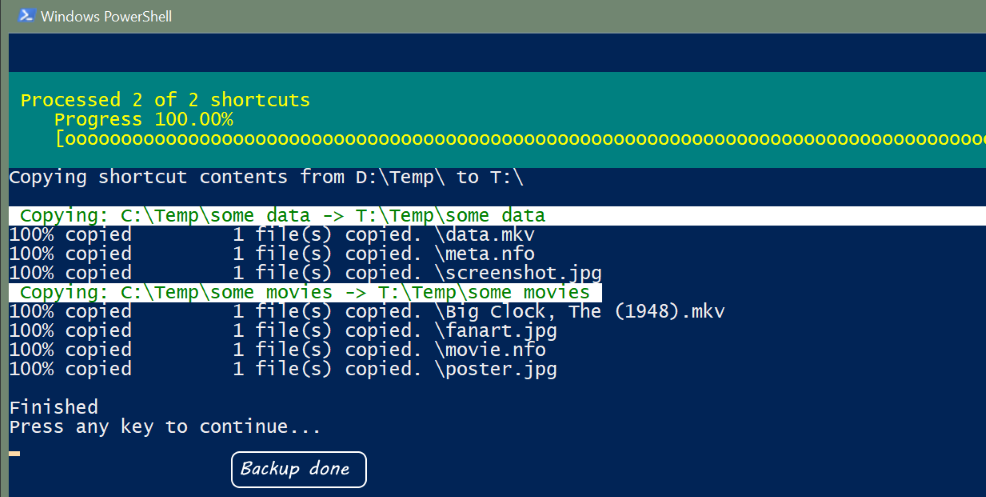
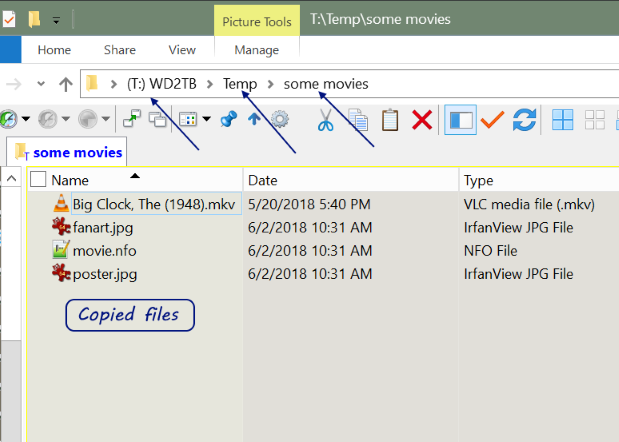
Some screenshots of the full script in action
And the full source is on GitHub
End of document. Thanks for reading.